A new Package Manager experience in Unity 2021.1

A new Package Manager experience in Unity 2021.1
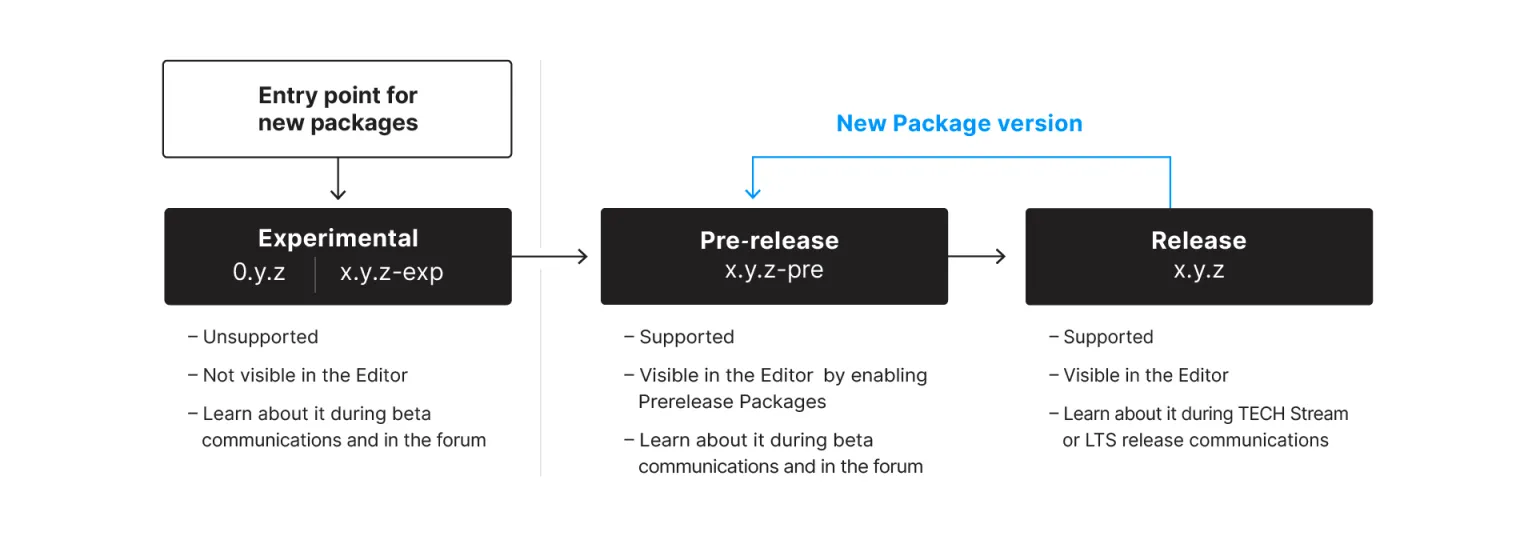
- 2021.1のテックストリームからパッケージマネージャのリリースライフサイクルに変更が入り、ExperimentalとPre-release、Releaseの3フェーズになりました。
- Experimentalはその名の通り実験段階で、本番環境でのテストは行われておらず、必ずしもロードマップの一部ではないものも含まれます。このフェーズでは、リリースせずに非推奨になる可能性もあります。
- Pre-releaseはUnityによって公式なサポートが行われ、ロードマップの一部として扱われるパッケージです。プロジェクト設定で有効化するとパッケージマネジャーで発見できるようになります。
- Releaseは今までで言うところの検証済みパッケージに相当します。このフェーズのパッケージはUnityによって完全に検証され、本番プロジェクトで安全に利用できることを指します。
- Pre-releaseとExperimentalなパッケージについての情報は、Forumsから確認することができます。
Unity 2020 LTS and Unity 2021.1 Tech Stream are now available

- 2020のLTSバージョンと、テックストリームで2021.1が利用できるようになりました。それぞれのリリースノートは、2020 LTSはこちらから、2021.1はこちらから確認できます。
- 2020 LTSではUniversal Render Pipeline(URP)、Shader Graph、VFX Graph、Chinemachine改善、Animation Riggingの改善が行われています。コーディングワークフローではエンジン内のサブシステムの改修が入り、プレイモードの起動時間が改善されます。C# 8、Rosly Analyzer、セーフモードなども導入されました。またOpenXRとOcculus Quest 2サポート、AR Foundation 4.0、Adaptive Performanceなどが導入されました。
- 2021.1ではVisual ScriptingのUnityEditor統合、引き続きURPとHigh Definition Render Pipeline(HDPR)、2Dツールへの投資が行われます。また、グラフィックパッケージがコアUnityエンジンに統合されます。
- アーティスト系の機能についてはCreate stunning visuals | Unity 2020 LTS | Unity 2021.1 Tech Stream | Unity | Unity for artists and designersでも詳細が確認できます。
Gotanda.unity #17

Gotanda.unity #17 sponsored by 株式会社キッズスター - Unity Meetup
- Gotanda.unityの第17回目。オンライン開催のため動画も公開されています。
- LT#1 (スポンサー枠) もんりぃ先生: Unityプロジェクトの基盤・設計まわりでしくじってしまった話(スライド)
- 6年に渡るごっこランドの開発・運営の中で失敗したと感じた選択と、それらをどう対応したかについての解説されています。
- LT#2 かこ: もう泣かない,UIの自動レイアウト活用
- 画面サイズが変わっても崩れないUIを作るコツについて、特にScrollViewの実装に特化して解説されています。
- LT#3 Kuniwak: Unity の meta ファイルの過不足の merge を防止しよう(スライド)
- .metaファイルの過不足をチェックする DeNA/unity-meta-check について紹介されています。また.metaが過不足するのかについてその原因についても説明されています。
- unity-meta-checkはCLIで提供されているのでJenkinsへの組み込みも容易、また40,000アセットでも実行速度が2~3秒と十分に高速。
- LT#4 40: Unityでアクションゲームのあれこれを実装してみる(レポジトリ)
- Unityでヒットストップとカメラシェイクを実装する1手法について紹介されています。
- ヒットストップでは
Animator.speedを、カメラシェイクはカメラ本体と視点両方を、CinemachineとAnimatorを用いて揺らすことで実装します。揺れはAnimationClipで作成しています。
- LT#5 いも: どこのご家庭にもある自作シーンマネージャーの話 (スライド)
- 画面遷移の管理の仕組みについて、主に画面スタック、画面へのパラメータ渡し、名称管理についての1実装について解説されています。
- 遷移先とそのパラメータは型で定義できるように実装されており、また、ページが必要とするアセットはカスタムアトリビュートで紐付けされています。
- LT#6 (スポンサー枠) やまたく: ごっこランドでみかける2Dアニメーション
- ごっこランドのアニメーションのこだわりについてとその中からチュートリアルアニメーションの実装についてピックアップして解説されています。
- チュートリアルでは、動きで視線をガイドし画面を止めない、ガイドや画像は統一するなどを意識して実装されています。
- 始点と終点が任意なアニメーションの実装方法はConstraintを用いて実装されているようです。
- LT#7 うどん: Unity+Airtest入門
Unityでお手軽実機の自動テスト(スライド) - LT#8 きゅぶんず: Adobe XDを使うと、こんなに効率よくゲームUIが作れちゃうの!?(スライド)
- Adobe XDとAkyuiUnityを用いて効率よくゲームUIを実装する方法について紹介されています。
- Adobe XDでUI実装し、そのデータをAkyuiUnityを用いてUnity上にインポートすることができます。ボタンコンポーネントやスクロールビューなどもそのまま取り込むことができます。またXDの編集にも対応しています。
- つなぎ込み実装はAnKuchenを利用することでGameObject名などで直接該当コンポーネントを取得できます。
GameObject.Findと違いキャッシュからデータを取得するのでパフォーマンスも問題ない。VisualScriptingにも対応しているので、ビジュアルスクリプティングだけでUIの実装ができる。
- LT#9 ゆーじ: 知らなかった!DOTween便利Tips集(スライド)
- DOTweenの便利だけど知らない人がいそうなTipsを7つ紹介されています。
Unity ShaderGraph CookBook Vol.1

Unity ShaderGraph CookBook vol.1
- UnityのShaderGraphについて書かれた書籍。著者はかもそばさん。
- 書籍の前半ではshaderGraphでよく使うノードのそれぞれの使い方とその利用例についてが説明されています。
- 後半ではホログラム表現やフレネルエフェクト、ノイズ表現など実践的な映像表現について、その実装方法が説明されています。
Hashing in Pseudorandom Noise Tutorial Series

- Catlike Codingさんの新しいUnityチュートリアルシリーズPseudorandom Noise Tutorialsの初回記事。
- このチュートリアルではハッシュアルゴリズムであるxxHashを用いた乱数生成方法と、その値のビジュアライズ方法について述べています。
- ハッシュの生成はジョブシステム及びコンピューターシェーダーを用いて実装されています。
Pseudo-metaballs with Scriptable Renderer Features in Unity’s URP

Pseudo-metaballs with Scriptable Renderer Features in Unity’s URP – Bronson Zgeb
- この記事ではUniversal Render Pipeline(URP)および Scriptable Rendererの機能を用いて、最適化された擬似的なメタボール描画をおこなう方法について紹介しています。
- 擬似的なメタボール描画は、レンダーテクスチャにメッシュパーティクルを描画し、そのテクスチャをぼかし、Smoothstepによりカラーリングして画面に描画します。
- 上記手法をScriptable Rendererを拡張することで実装しています。
長年の疑問だった「Lightmap Bakingで何が原因で重くなるのか」問題、いい加減決着をつける
長年の疑問だった「Lightmap Bakingで何が原因で重くなるのか」問題、いい加減決着をつける - Qiita
- この記事では、UnityのLightmap Bakingの処理時間がどういう状況で長くなるのか、11の検証を行い考察しています。
- 検証では、広域なマップの屋外で
Lightmapping.BakeAsync()の開始時間から終了時間の差で計測し行っています。