Unity 2021あたりからビルドシステムがBeeビルドシステムに切り替わり(?)、あわせてビルド時のイベントがLibraries/Bee/buildreport.jsonへ書き出されるようになりました。このデータを用いてビルドパイプラインのプロファイリングを簡単に行えます。(参考: インクリメンタルビルドパイプラインによるプレイヤーのビルドの高速化 | Unity Blog)
この記事では、具体的なプロファイリング方法を紹介します。
また、下記環境で検証しています。
- Unity 2021.3.14f1
- iOSビルド
- MacBook Pro(2018)
- OS: macOS Monterey
- CPU: Intel Core i9 2.9GHz 6-Core
- Memory: 32GB
ビルドのプロファイリング
buildreport.jsonには、ビルド時にどのような処理がどのタイミングで実行されたかというイベント情報がChromeのTrace Event Formatで書き出されています。
この形式のデータはGoogle Chromeを用いて可視化できます。具体的にはGoogle Chromeを開き、アドレスにchrome://tracingを入力すると下図のようにビューワーが開きます。

次にUnityプロジェクト配下のLibraries/Beeディレクトリを開いて、その中のbuildreport.jsonをChrome上にドラッグアンドドロップするか、画面左上の「Load」ボタンをクリックしてbuildreport.jsonを開きます。
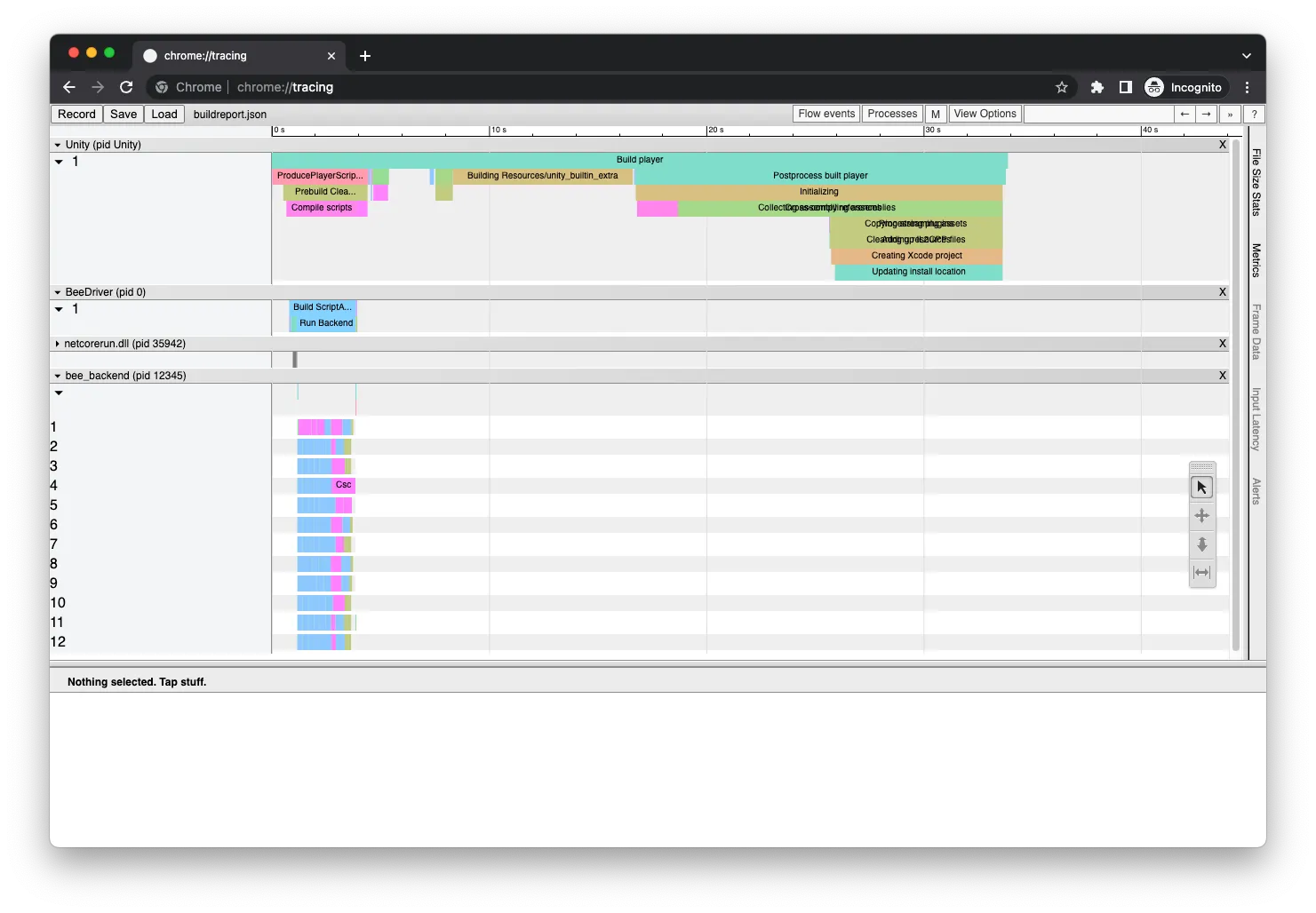
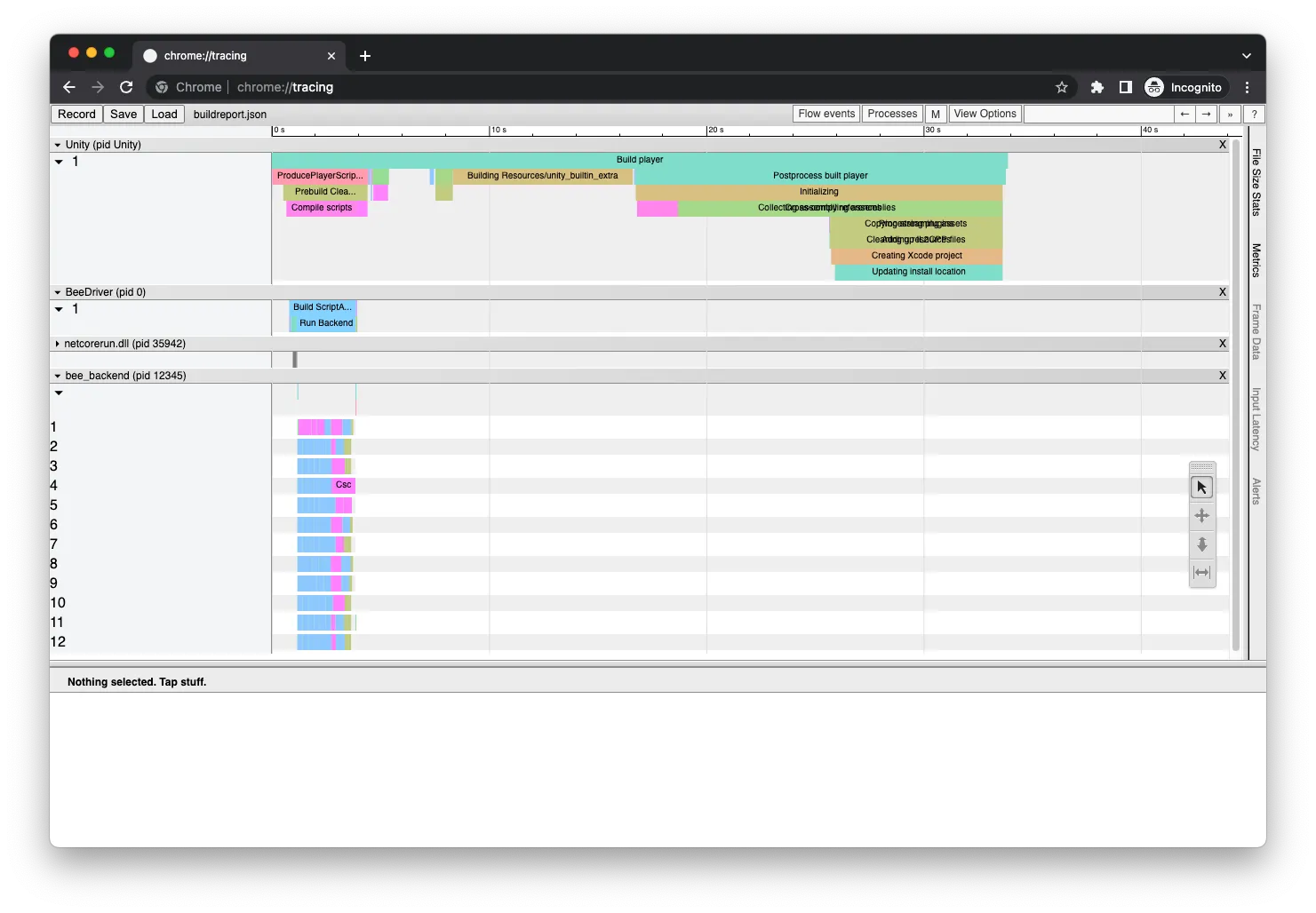
すると、下図のような画面が開きます。

Unityでのビルド時はまずビルドに必要なタスクを洗い出して、そこからBeeビルドシステム(上図では中段のBeeDriverおよび下段bee_backend)にそれぞれのタスクを投げます。 とくにスクリプトのコンパイルは、下段bee_backendを介して並列に処理されていることがわかります。
ここでそれぞれ矩形が、ビルド時のイベントとかかった時間を表します。矩形を選択すると下図のようにイベントの詳細を確認できます。

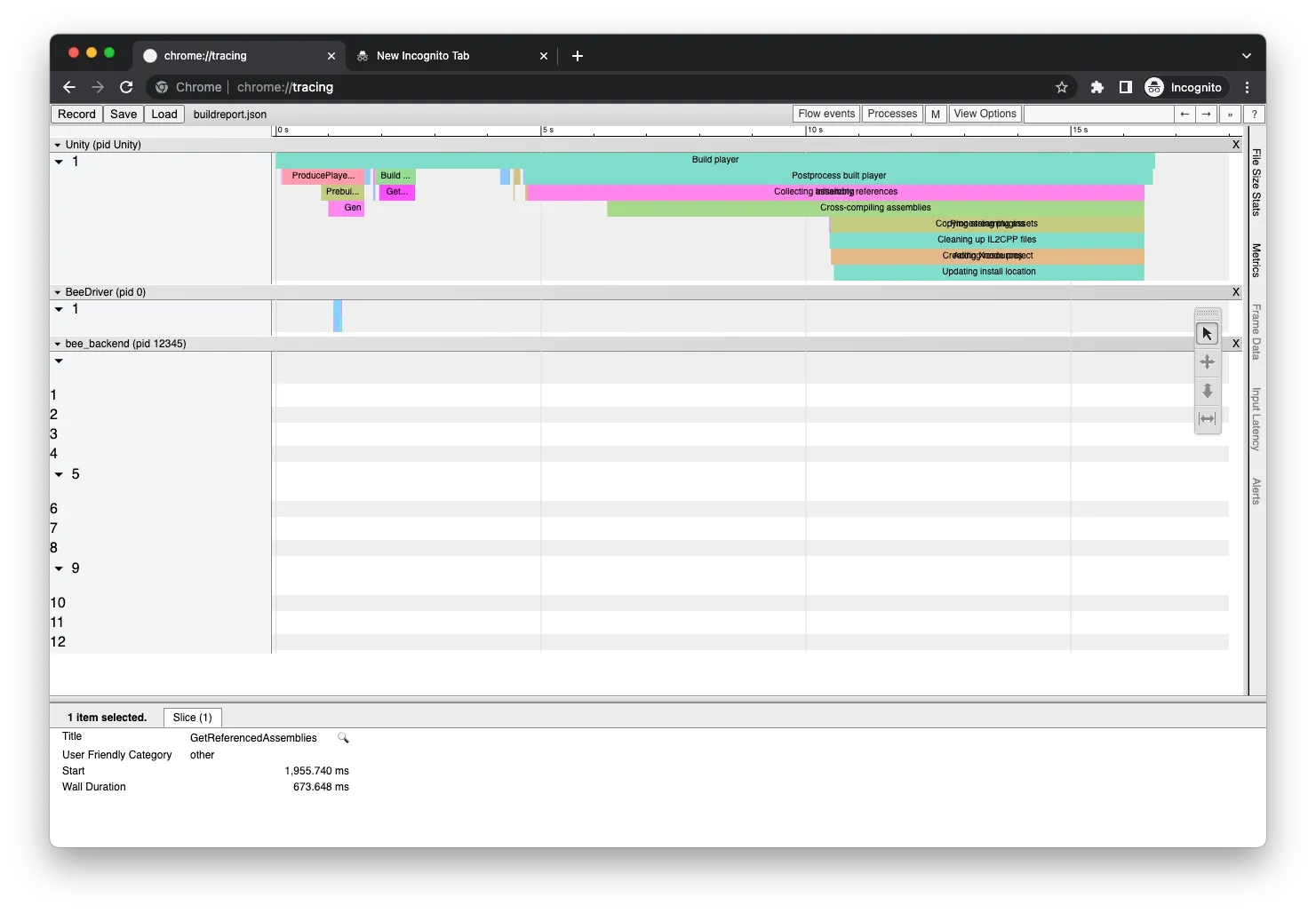
ちなみに、同じビルドをクリーンビルドせずに2度実行したときのbuildreport.jsonを比べてみます。

1度目と比べてスクリプトのコンパイル等がbee_backendに渡っていないことから、C#スクリプトのコンパイル等がキャッシュを用いることで省略されていることが確認できます。
まとめ
かんたんではありますが、Unity 2021でのビルドパイプラインのプロファイリング方法について紹介しました。 今回はほぼ空のプロジェクトで検証しているので、旨みが分かりづらいですが、規模が大きくなったプロジェクトでアプリビルドの時間が気になる場合は、一度覗いてみると良いかもしれません。
CI/CDを回している場合は、ビルド成果物にbuildreport.jsonを含めて解析しやすくしておくのも手かもしれません。