Unity Official
進化を続けるブランド:新しいロゴとプロダクトアイデンティティシステムのご紹介

進化を続けるブランド:新しいロゴとプロダクトアイデンティティシステムのご紹介 | Unity Blog Unityのブランドデザインを一新しました|Unity Japan(ユニティ・テクノロジーズ・ジャパン)|note
Unityのロゴが刷新され、ロゴの2大要素であるUnityキューブと、ワードマークのデザインが一新されました。
この記事ではUnityのロゴに込められた思いと、Unity製品の新しいアニメーション化された3Dロゴについて紹介しています。
Unity Robotics Visualizations Package のご紹介

Unity Robotics Visualizations Package のご紹介 | Unity Blog
Unity Robotics Visualizations Packageを用いることで、ROSの一般的なメッセージタイプに対応したビジュアライゼーションを行えるようです。
トランスフォームやロボットの地図構築のビジュアライゼーション、ユーザー定義のビジュアライゼーションをサポートについて紹介しています。
Articles
Dynamic flowing foam in Unity

この記事では動的なフローシステムをURPでの実装を紹介しています。実装自体はSIGGRAPHのこちらのプレゼンを参考にしているようです。
URPのRenderFeatureによりパスを拡張する形で実装が行われています。3D空間(実装の場合は深度差(depth difference))をクリップスペース上に投影して計算されます。
前のフロー状態と現在の状態を2枚のレンダーテクスチャによるダブルバッファリングで保持し、そのバッファを利用してコンピュートシェーダーで計算されています。
実装はGithubにて公開されています。
UnityEvent Serialization Research

UnityEvent Serialization Research
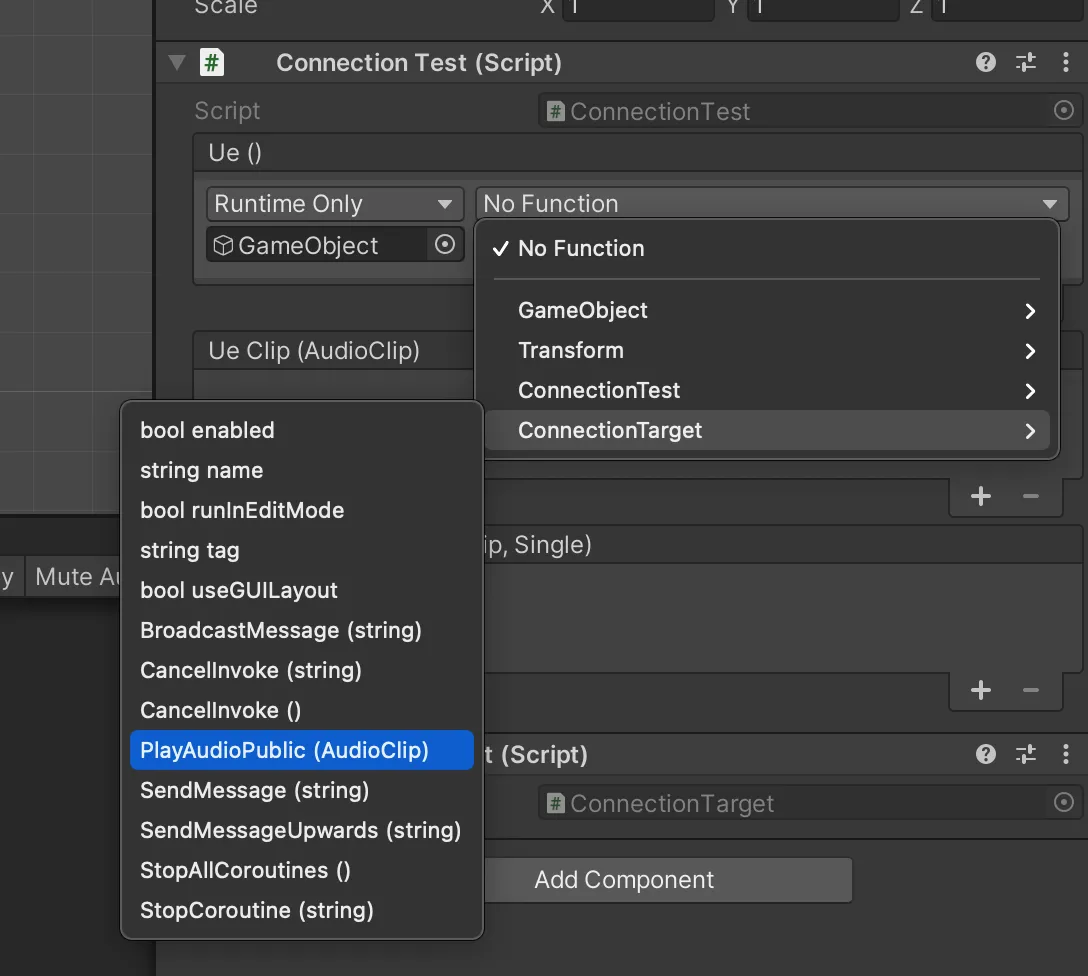
この記事では、UnityEventのシリアライズの内部仕様について調査しています。
UnityEventが内部的にどのようなデータフォーマットでシリアライズが行われているか、イベントとして指定したメソッドをリファクタリング(リネーム)した場合に壊れるのかどうか、
指定するメソッドにpublic以外でも指定できるのかどうか、メソッドの引数のシリアライズの挙動について、戻り地の扱いなどについて実験的に調査しています。
Gentle Introduction to Realtime Fluid Simulation for Programmers and Technical Artists

リアルタイムな流体シミュレーションについてのイントロダクション記事です。
はじめに流体シミュレーションを直感的に理解するためのナイーブな実装を説明しています。
そのあとナイーブな実装の欠陥と、それを修正するためのアイデアとしてNavier-Stokes方程式を用いたソルバーの実装を解説しています。
Unityでコンピュートシェーダーを用いた実装がGithubで公開されています。
Shader Tutorial: Self-Drawing Lines

Shader Tutorial: Self-Drawing Lines | Team Dogpit on Patreon
この記事では、Self-Drawing linesと呼ばれる効果を実装する方法について解説しています。
「画像のどの領域がいつ頃描画されるか」という情報を保持したマスク画像を用意しておいて、
half progress = saturate(
smoothstep(mask.r - _Falloff, mask.r + _Falloff, _Line)
);というような形でマスクを取って、実際の画像の輝度値としているようです。( _Line が時間経過を表す変数で 0 ~ 1、 mask.r がマスク画像の輝度値となります)
【Unity】キャンバス内のオブジェクトを四角形で可視化できる「Unity Canvas Visualizer」紹介

【Unity】キャンバス内のオブジェクトを四角形で可視化できる「Unity Canvas Visualizer」紹介 - コガネブログ
この記事では、Unity UIのCanvas内のオブジェクト(RectTransform)をシーンビューのギズモで可視化する「Unity Canvas Visualizer」について紹介しています。
「Unity Canvas Visualizer」は、CanvasがアタッチされたゲームオブジェクトにCanvas Visualizerコンポーネントをアタッチすることで、子要素のRectTransformを可視化するようです。